Trochę czasu zajęło mi przekopanie się przez dokumentację, fora i blogi, aby dojść do takiego rozwiązania jakie miałem w głowie zaczynając ten projekt. Szczególnie zależało mi na tym, aby po ściągnięciu źródeł z GitHuba można było po prostu skompilować projekt i uruchomić go na Windowsie, Linuxie i Mac OS X. Niestety nie mam dostępu do Maca więc od razu uprzedzam, że nie jestem w stanie sprawdzić czy aplikacja kompiluje się prawidłowo. Piszę jednak tak, aby miała na to dużą szansę. Drugą rzeczą, na której mi zależało to, aby przy zmianie stacji dodać efekt stopniowego przejścia pomiędzy aktualną stacją, a stacją na którą chcemy się przełączyć. Nie przedłużając, dzisiaj zajmiemy się roboczym interfejsem aplikacji a następnie w kolejnym wpisie podepniemy go pod silnik odtwarzający stacje radiowe.
Interfejs aplikacji
Właściwie powinienem napisać, że zajmiemy się tworzeniem testowego GUI, które pozwoli nam dalej testować i rozwijać aplikację. Nie będzie to finalny wygląd a jedynie minimum jakie jest nam potrzebne by ruszyć dalej.
Na początku przełączamy się do widoku naszej głównej formatki (klawisz F12) a następnie umieszczamy na niej kilka potrzebnych nam kontrolek.
Na samej górze umieszczamy dwie kontrolki TLabel, które posłużą do wyświetlenia nazwy piosenki i stacji. Nazywamy je kolejno lblInfo1 i lblInfo2. Następnie usuwamy tekst z właściwości Caption, odznaczamy AutoSize i zaznaczamy akRight w Anchors, tak aby rozmiar kontrolek automatycznie dopasowywał się do wielkości okna. Dodatkowo zwiększamy wysokość Height do 20, kolor na clSilver oraz Alignment przestawiamy na taCenter.

Poniżej umieszczamy kontrolkę TEdit, która przyda się do wprowadzenia adresu stacji. Nazwę kontrolki zmieniamy na edtStreamUrl, Text ustawiamy na np. http://stream3.nadaje.com:9022/ (radio Malbork) oraz tak jak poprzednio zaznaczamy akRight w Anchors.

Następnie na naszej formatce umieszczamy dwie kontrolki TBGRAFlashProgressBar z zakładki BGRA Controls. Przy ich pomocy będziemy w stanie zaprezentować poziom natężenia dźwięku na lewym i prawym kanale. Nazywamy je pbLeftLevelMeter i pbRightLevelMeter. Wartość MinValue ustawiamy na 0, MaxValue na 100 a aktualną pozycję Value na 0. Kolor pbLeftLevelMeter zmienamy na clLime.

Trochę niżej wstawiamy przycisk [Play], który pozwoli rozpocząć odgrywanie stacji. Nie użyjemy jednak standardowego przycisku a zamiast tego wybierzemy TBCButton dostępny na zakładce BGRA Controls. Jego zaletą jest możliwość zmiany wyglądu. Aby to zrobić klikamy prawym przyciskiem myszy na przycisku i wybieramy Assign style, ja wybrałem styl google-search. Nazwę przycisku zmieniamy na btnPlay, Caption na Play i zaznaczamy akRight w Anchors.

Na koniec, na samym dole umieszczamy TScrollBar (zakładka Standard), który posłuży do zmiany głośności odgrywanej stacji. Zmieniamy nazwę na sbVolume, Min na 0, Max na 100. W Anchors zostawiamy tylko akRight i akTop.

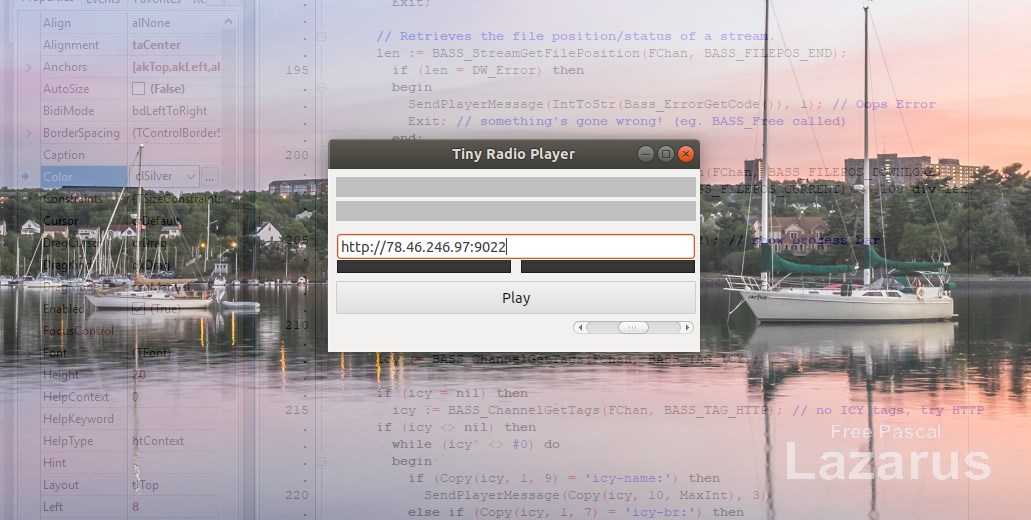
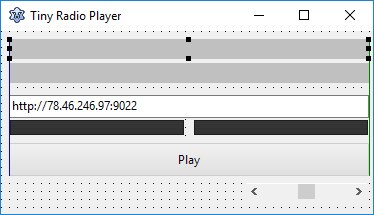
I to już koniec. Testowe GUI aplikacji w trybie tworzenia powinno wyglądać mniej więcej tak jak poniżej.

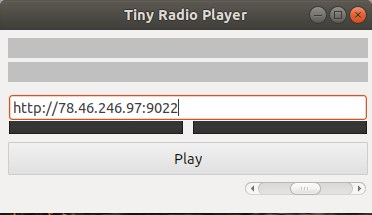
A uruchomiona aplikacja na Ubuntu wygląda tak.

- Tiny Radio Player #01 – Wprowadzenie
- Tiny Radio Player #02 – Instalacja komponentów
- Jesteś tu => Tiny Radio Player #03 – Roboczy interfejs aplikacji
- Tiny Radio Player #04 – Budujemy silnik
- Tiny Radio Player #05 – Zapis ustawień aplikacji
- Tiny Radio Player #06 – Zmiana języka aplikacji
- Tiny Radio Player #07 – Logowanie błędów
- Tiny Radio Player #08 – Baza danych
- Tiny Radio Player #09 – Zarządzanie bazą SQLite
- Tiny Radio Player #10 – Lista stacji radiowych, konfiguracja VirtualTreeView