W pierwszym jak i w kilku kolejnych wpisach chciałbym sięgnąć trochę w przeszłość i sprawdzić czy obecnie nadal możemy z powodzeniem pisać aplikacje w Pascalu. Nie chodzi mi tu jednak o Delphi lub Turbo Pascal ale o darmowego Free Pascala zintegrowanego ze środowiskiem programistycznym Lazarus. Przy jego pomocy napiszemy, lub przynajmniej spróbujemy napisać, aplikację do odtwarzania internetowych stacji radiowych. Lazarus jest środowiskiem multiplatformowym więc od razu zakładamy, że piszemy pod systemy Windows, Linux i Mac OSX. To jest właśnie jedna z głównych zalet Lazarusa. Aplikacja napisana pod Windows może być następnie bez wprowadzania żadnych zmian skompilowana i uruchomiona na Linuxie lub Mac OSX.
No dobrze, ale zastanówmy się, co właściwie będzie nam potrzebne do napisania takiego radio playera. Środowisko programistyczne już mamy. Repozytorium umieścimy na GitHubie. Potrzebna jest nam zatem jeszcze jakaś biblioteka audio. Proponuję skorzystać z BASS. Jest to darmowa biblioteka ze wsparciem wszystkich systemów, które nas interesują. Dodatkowo umożliwia pobranie podstawowych informacji na temat odgrywanego radia, zapis dźwięku do pliku oraz użycie filtrów takich jak echo lub kompresor. Do pełni szczęścia brakuje nam już tylko bazy danych. Wybrałem bazę SQLite ponieważ jest szybka i zapisana w jednym pliku.
Instalacja
Aby zainstalować Lazarusa na systemie Windows przechodzimy na stronę downloads i pobieramy plik instalacyjny w wersji 32 bitowej. Dla Linuxa i Mac OSX postępujemy podobnie pobierając instalator dla danego systemu.
Dodanie nowego projektu, wstępna konfiguracja i zmiana języka IDE
Po uruchomieniu Lazarusa proponuję zmienić język IDE na angielski ponieważ wszystkie opisy będą bazowały właśnie na tej wersji. Aby to zrobić klikamy w Narzędzia -> Opcje, wybieramy Środowisko -> Ogólne i zmieniamy Język na angielski [en]. Po kliknięciu w przycisk [OK] zamykamy i ponownie uruchamiamy Lazarusa.
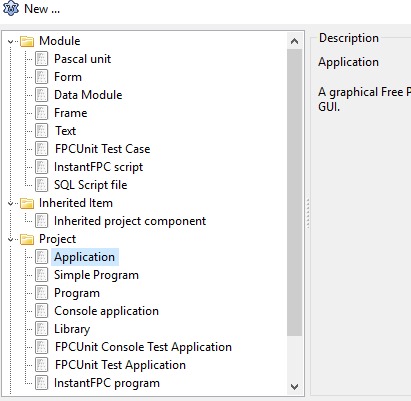
Aby utworzyć nowy projekt klikamy File -> New … i wybieramy Project -> Application.

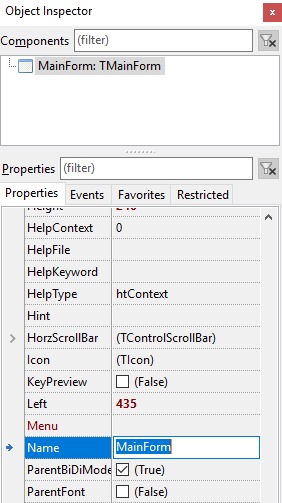
Następnie zmieniamy nazwę głównej formatki z Form1 na MainForm (parametr Name).

Zmieniamy również opis głównej formatki na Tiny Radio Player (parametr Caption), będzie on wyświetlany jako opis aplikacji. Dodatkowo zmieniamy również położenie głównego okna na poScreenCenter (parametr Position). Po tej zmianie jeżeli uruchomimy aplikację zostanie ona wyświetlone na środku ekranu.
Na koniec zmieniamy nazwę aplikacji na Tiny Radio Player. Możemy to zrobić poprzez wejście w opcje projektu Project -> Project Options … i zmianę parametru Title. Z poziomu ekranu opcji projektu możemy również zmienić ikonę aplikacji. W tej chwili jednak zostawmy domyślną.
Konfiguracja i pierwsze uruchomienie
Aby ułatwić zarządzanie projektem zmienimy konfigurację katalogów, do których będą zapisywane pliki podczas kompilacji.
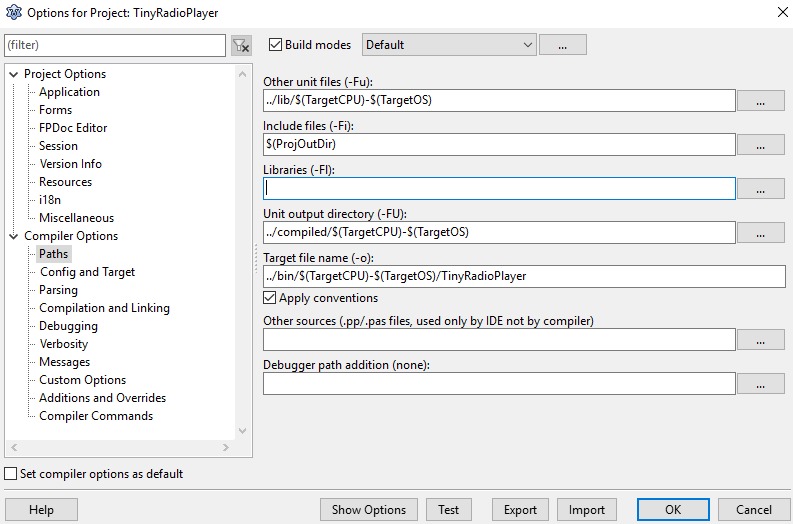
Wchodzimy do opcji projektu Project -> Project Options … i przechodzimy do opcji kompilacji Compiler Options. Następnie zmieniamy ustawienia w następujący sposób:
Other unit files (-Fu): ../lib/$(TargetCPU)-$(TargetOS)
Unit output directory (-FU): ../compiled/$(TargetCPU)-$(TargetOS)
Target file name (-o): ../bin/$(TargetCPU)-$(TargetOS)/TinyRadioPlayer

Jeżeli po kliknięciu [OK] pojawi się komunikat o braku katalogu klikamy Ignore.
Teraz czas na zapisanie projektu. Klikamy File -> Save All. Następnie tworzymy katalog TinyRadioPlayer i w środku katalog source. Nazwę pliku zmieniamy na TinyRadioPlayer.lpi. Klikamy Zapisz i przechodzimy do kolejnego kroku, w którym zmieniamy nazwę pliku głównej formatki z unit1.pas na MainFormUnit.pas i ponownie klikamy Zapisz.
Cały projekt jest już zapisany więc możemy go uruchomić. Robimy to przez wciśnięcie klawisza F9 lub z poziomu menu wybierając kolejno Run -> Run albo po prostu kliknąć w ikonkę ![]() Jeżeli podczas uruchamiania pojawi się komunikat o braku jakiegoś katalogu klikamy Create it.
Jeżeli podczas uruchamiania pojawi się komunikat o braku jakiegoś katalogu klikamy Create it.
Tryby kompilacji
Ostatnią rzeczą, którą warto jeszcze zrobić przed przystąpieniem do tworzenia aplikacji jest ustawienie trybów kompilacji. Domyślnym trybem będzie Debug. Nie będzie on zawierał żadnych optymalizacji, dodatkowo włączymy analizę wycieków pamięci (tu nie ma garbage collectora więc lepiej dmuchać na zimne). Drugim trybem będzie tryb Release, który zostanie zoptymalizowany pod wydanie produkcyjne. Dodatkowo w trybie Release plik wynikowy będzie mniejszy niż w trybie Debug.
Przechodzimy do opcji kompilacji projektu Project -> Project Options … -> Compiler Options i klikamy w przycisk z trzema kropkami obok Build modes.
![]()
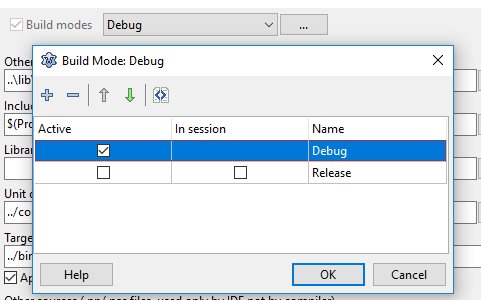
W nowo otwartym oknie klikamy przycisk Create Debug and Release modes. Wynikiem tej operacji powinno być dodanie dwóch nowych trybów Debug i Release. Tryb Default możemy usunąć. Jeżeli przycisk Create Debug and Release modes nie jest widoczny to robimy to ręcznie zmieniając nazwę Default na Debug i dodając kolejny tryb o nazwie Release.

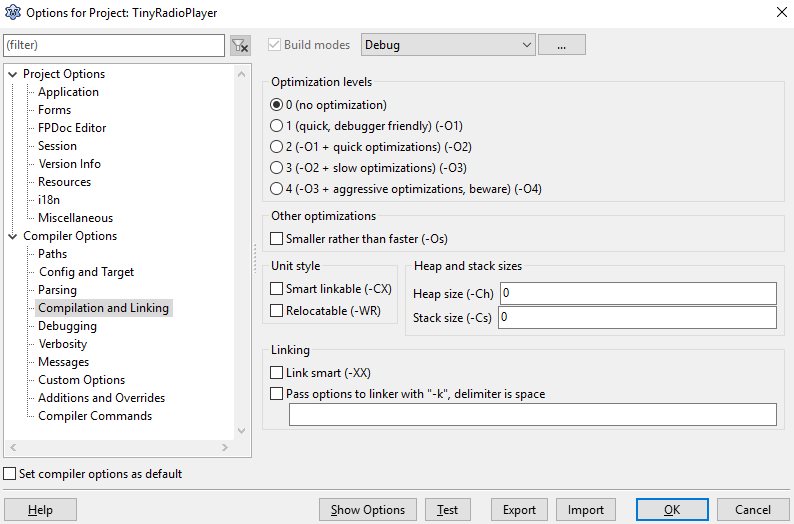
Klikamy przycisk [OK] i przechodzimy do sekcji Compiler Options -> Compilation and Linking. Upewniamy się, że aktywnym trybem jest Debug i zmieniamy Optimization levels na 0 (no optimalization)

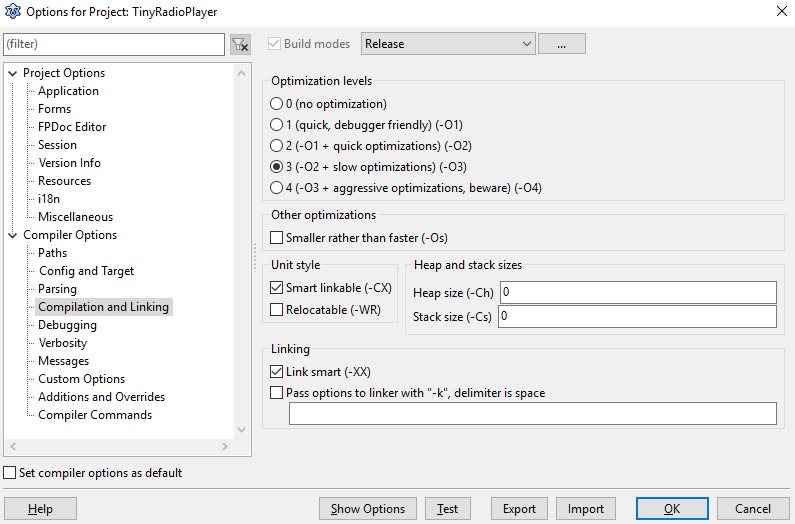
Przełączamy tryb kompilacji na Release i zmieniamy Optimization levels na 3 (-O2 + slow optimization) (-O3) oraz Unit style na Smart linkable (-CX) i Linking na Link smart (-XX)

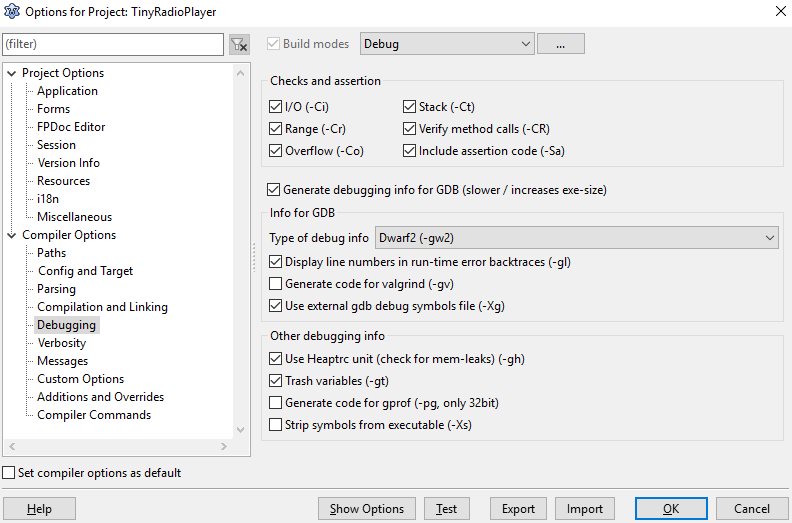
Teraz przechodzimy do sekcji Compiler Options -> Debuging, zmieniamy tryb kompilacji na Debug i wprowadzamy ustawienia widoczne poniżej

W trybie Release wszystkie opcje mają zostać odznaczone. Klikamy przycisk [OK], aby zakończyć konfigurację.
Wypróbujmy teraz dwa nowe tryby kompilacji. Robimy to przez wybór odpowiedniego trybu:

Po wybraniu Debug lub Release i wciskamy F9 (aby uruchomić aplikację) lub Ctrl + F9 (aby ją tylko skompilować). Pliki wynikowe (dostępne w TinyRadioPlayer/bin/i386-win32/) w tej chwili nie różnią się znacznie rozmiarem ponieważ nasz projekt jest jeszcze pusty. Wskazówka: klikając trybik wyboru trybu kompilacji przejdziemy od razu do konfiguracji opcji kompilacji.
Na zakończenie
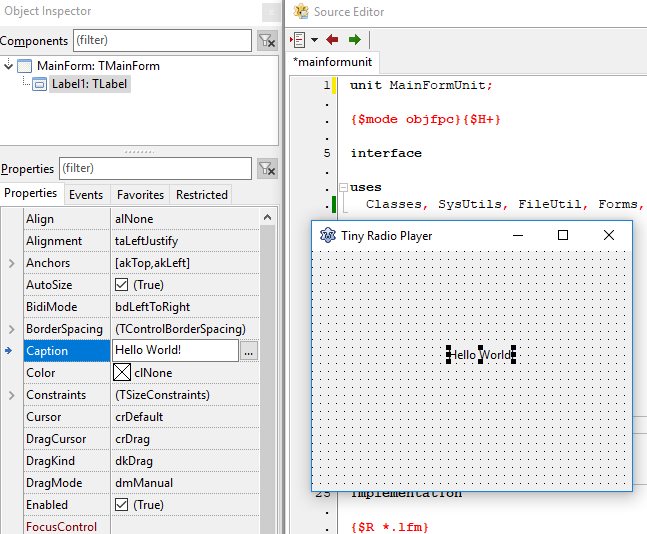
Wszystko działa poprawnie ale co to za przykład aplikacji, który nie kończy się wyświetleniem napisu Hello World! Aby to zrobić wciskamy klawisz F12 i przełączamy się na widok projektowania naszej głównej formatki. Przy pomocy klawisza F12 możemy przełączać się pomiędzy widokiem formatki a kodem (tą samą operację można zrobić z poziomu menu, klikając View -> Togle Form/Unit View). No dobrze, teraz wystarczy tylko z kontrolek widocznych na górze wybrać zakładkę Standard i kontrolkę TLabel a następnie kliknąć naszą formatkę i zmienić właściwość Caption kontrolki Tlabel na Hello World!

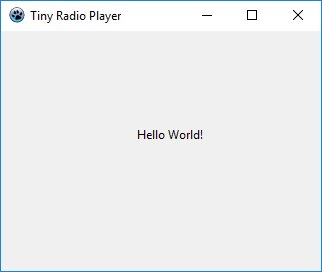
I o to efekt końcowy

Cały kod aplikacji dostępny jest na GitHubie. Zmiany dotyczące tylko tego wpisu znajdziesz tu.
Cześć i do zobaczenia wkrótce…
- Jesteś tu => Tiny Radio Player #01 – Wprowadzenie
- Tiny Radio Player #02 – Instalacja komponentów
- Tiny Radio Player #03 – Roboczy interfejs aplikacji
- Tiny Radio Player #04 – Budujemy silnik
- Tiny Radio Player #05 – Zapis ustawień aplikacji
- Tiny Radio Player #06 – Zmiana języka aplikacji
- Tiny Radio Player #07 – Logowanie błędów
- Tiny Radio Player #08 – Baza danych
- Tiny Radio Player #09 – Zarządzanie bazą SQLite
- Tiny Radio Player #10 – Lista stacji radiowych, konfiguracja VirtualTreeView